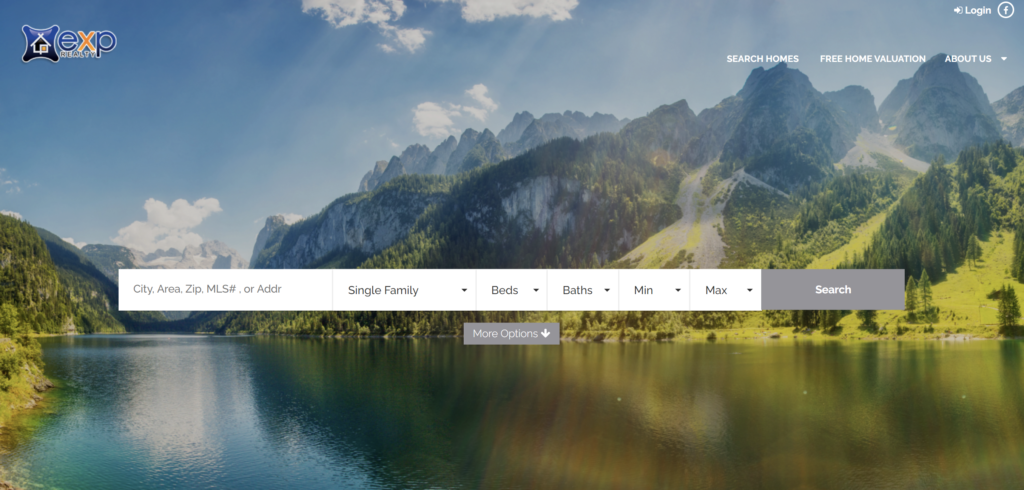
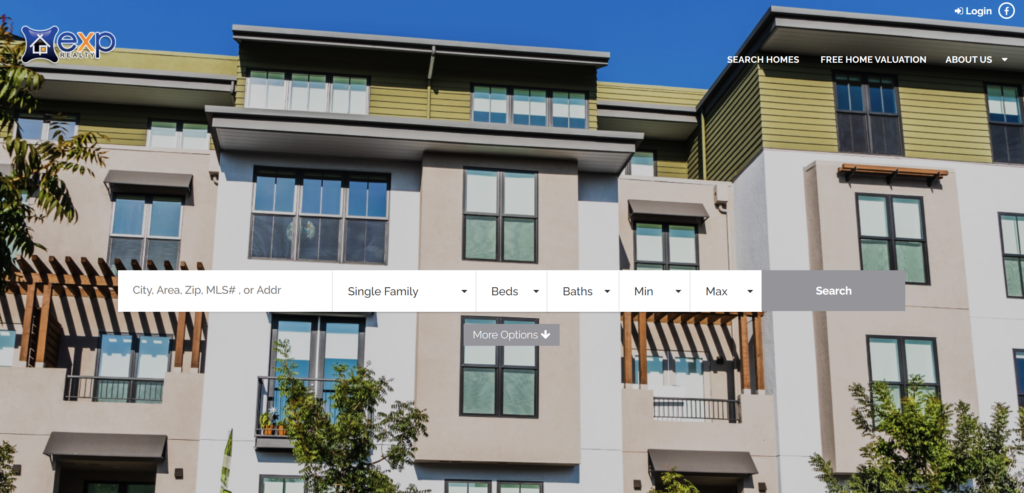
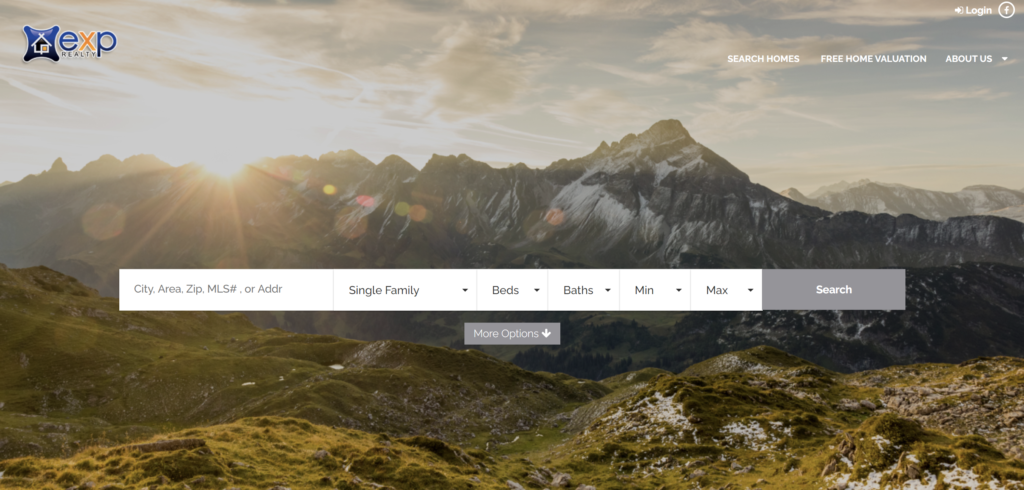
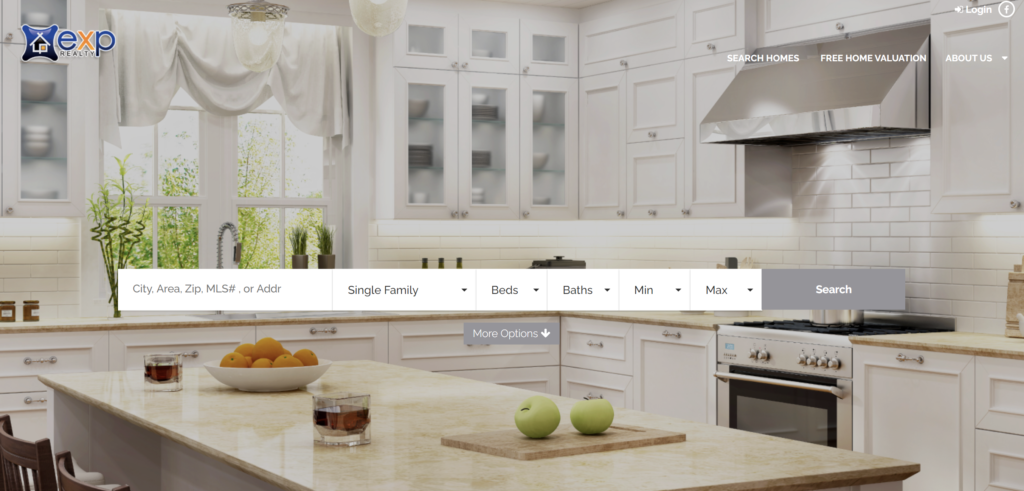
kvCORE just added 50 new background images for you to select from for the header image on your website! Take a look at the images they added below.


















































To update the background image on your website go to Web & IDX, click Edit Settings, Select the image(s) you want to use under Background Images and click save. If you select more than one image the images will rotate when your site is refreshed or you click on another page.

